StreamElements Integration
StreamElements bietet eine Schnittstelle (API) für eingehende Spenden von Drittanbietern an - zum Beispiel von ImproFans. D.h. Spenden, die über ImproFans getätigt werden, können auch live über StreamElements angezeigt werden.
Im Folgenden wird gezeigt, wie man über verschiedene Plattformen unseren Webhook einrichtet.
Via Pipedream
Pipedream ist eine (kostenlose) Plattform zur Automatisierung von Web-Events, die es dir ermöglicht, ohne großen Aufwand unsere Webhooks für Spendenbenachrichtigungen empfangen und an StreamElements weiterzugeben.
StreamElements Zugangsdaten erhalten
Damit du die API von StreamElements nutzen kannst, benötigst du deine StreamElements “Konto-ID” und -“JWT Token” (folgend nur “Token”). Das machst du so:
- Bei StreamElements einloggen.
- Öffne die Kanalübersicht.
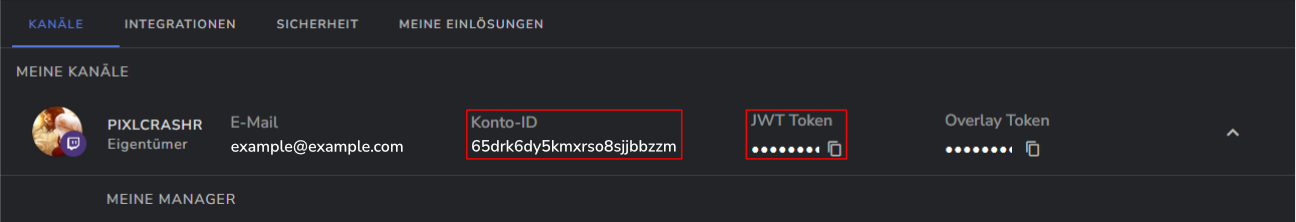
- Hier siehst du deine Konto-ID und den Token:
 Beide werden im Folgenden benötigt.
Beide werden im Folgenden benötigt.
Pipedream konfigurieren
- Logge dich bei Pipedream ein und öffne die Projektübersicht.
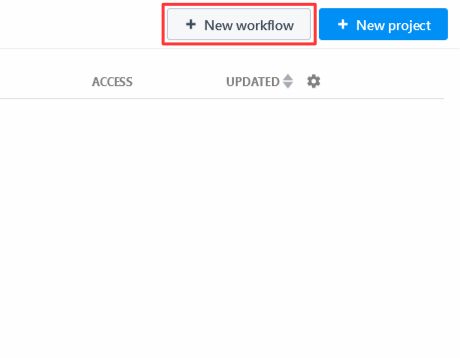
- Erstelle einen neuen Workflow, indem du oben rechts auf New Workflow klickst:

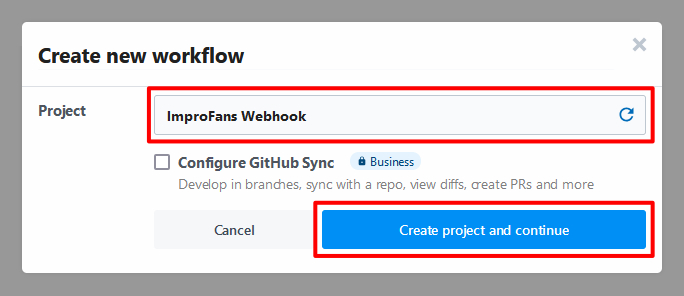
- Gib einen Namen für das Projekt des Workflows an (bspw.
ImproFans Webhook) und klicke auf Create project and continue: ℹ️Ein Pipedream-Projekt kann mehrere Workflows enthalten.
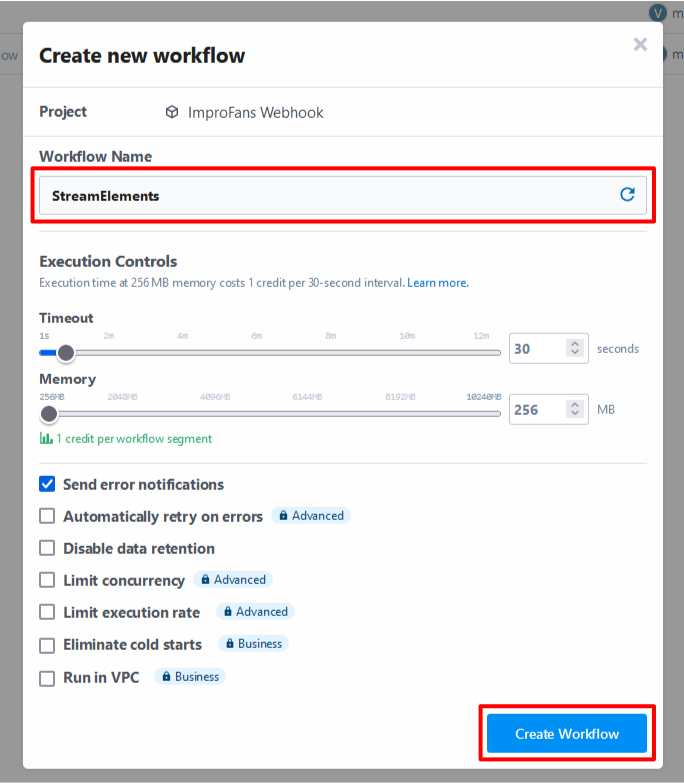
ℹ️Ein Pipedream-Projekt kann mehrere Workflows enthalten. - Gib nun einen Namen für den eigentlichen Workflow an (bspw.
StreamElements) und klicke auf Create Workflow:
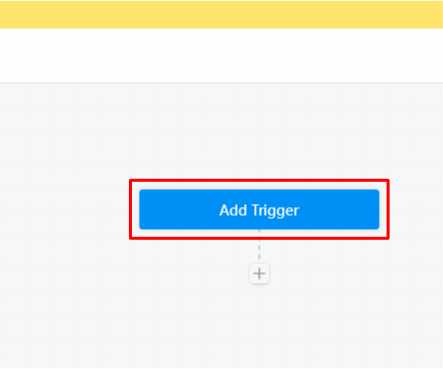
- Füg’ nun einen Trigger für den Webhook hinzu. Der Trigger gibt dir den Webhook-Link, den du später bei ImproFans hinzufügen musst. Klicke dazu auf den blauen Add Trigger-Button:

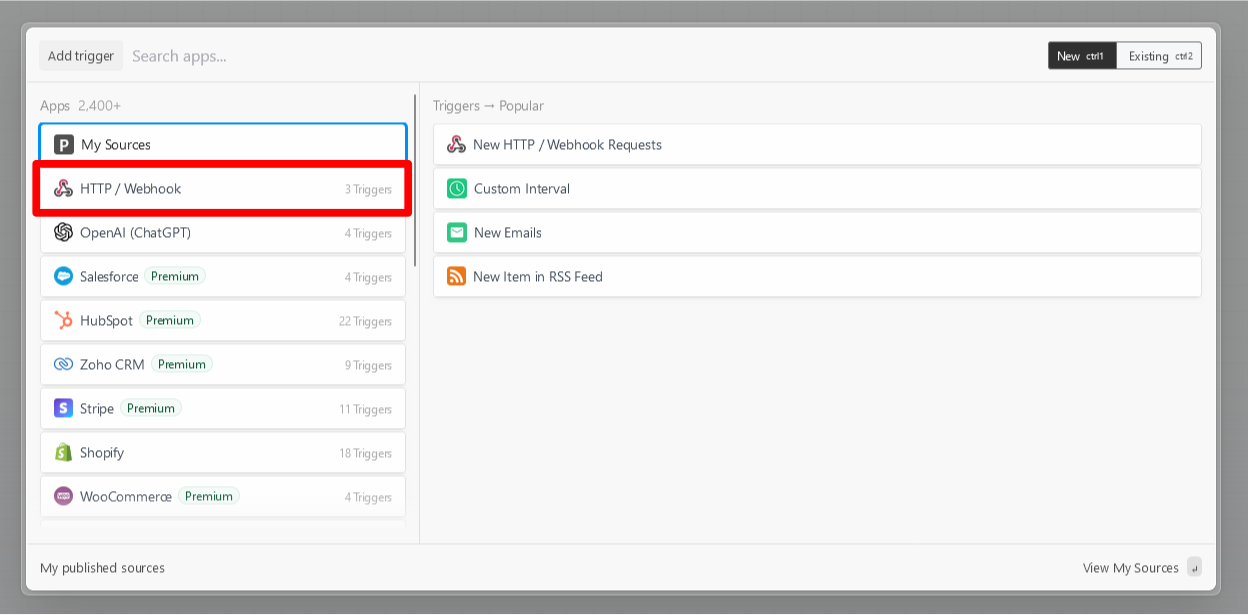
- Wähle hierzu HTTP / Webhook aus:

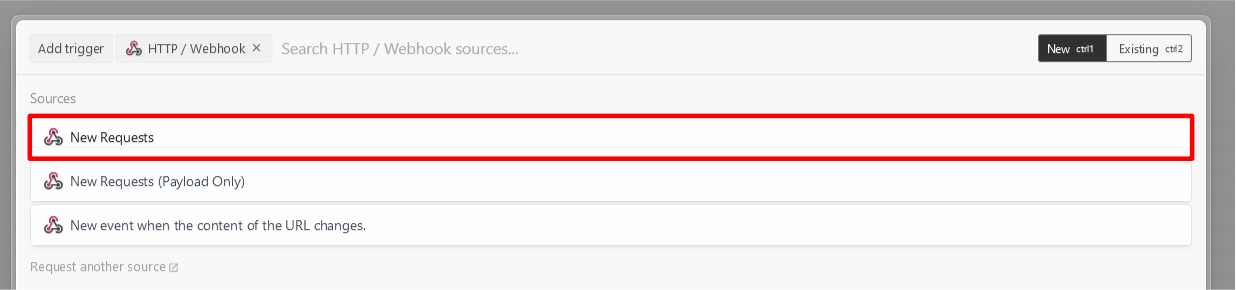
- … und danach New Requests:

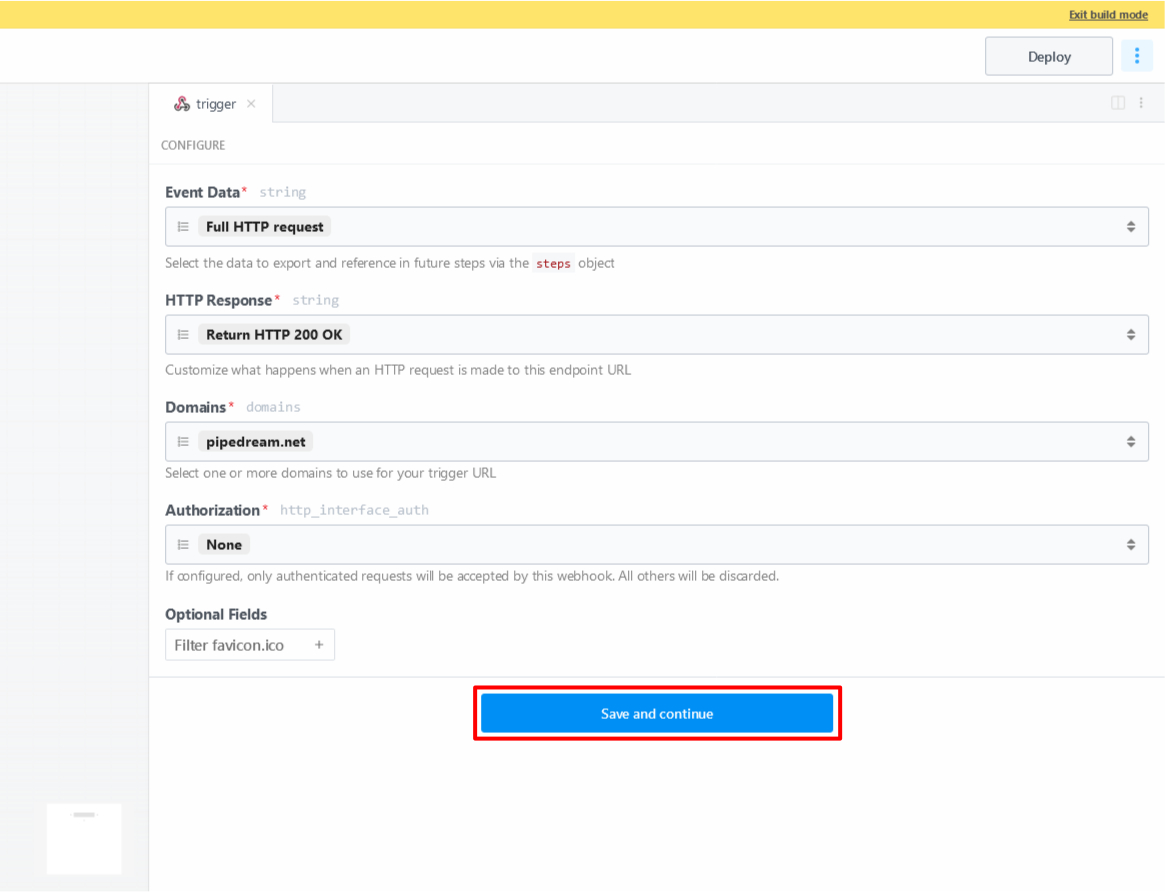
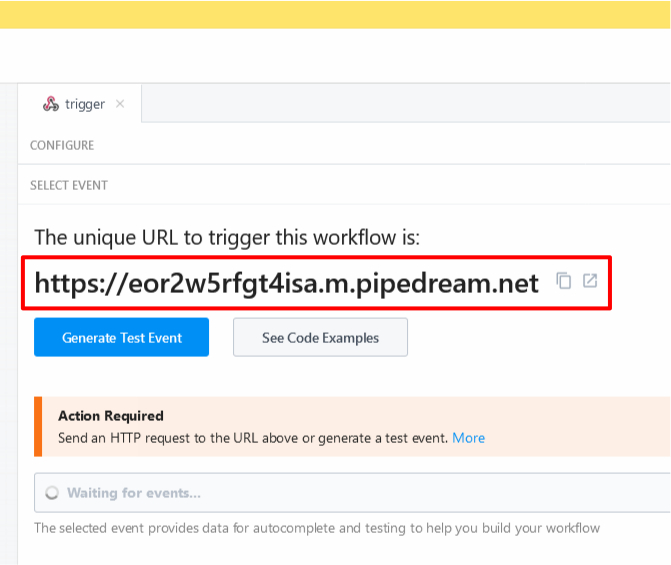
- Bestätige das Hinzufügen des Triggers, indem du auf Save and continue klickst:

- Kopiere nun den Link in der rot markierten Box:

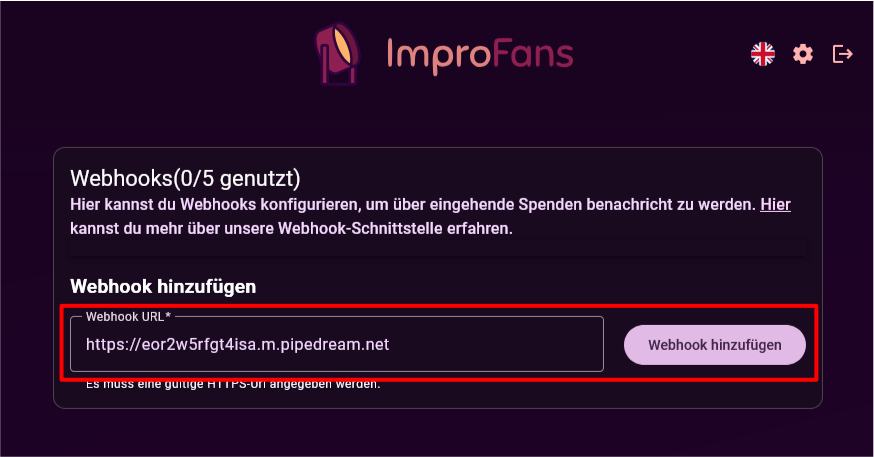
- Logge dich in deinen ImproFans-Account ein und öffne die Webhook-Übersicht. Füge den Link vom vorherigen Schritt nun hier ein und drücke anschließend auf Webhook hinzufügen:

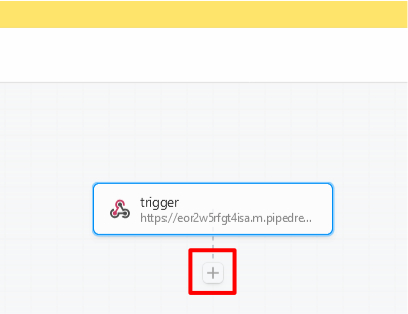
- Zurück zu Pipedream. Klicke auf das +-Symbol, um eine neue Action hinzuzufügen - in diesem Falle den Code für die StreamElements-Verknüpfung:

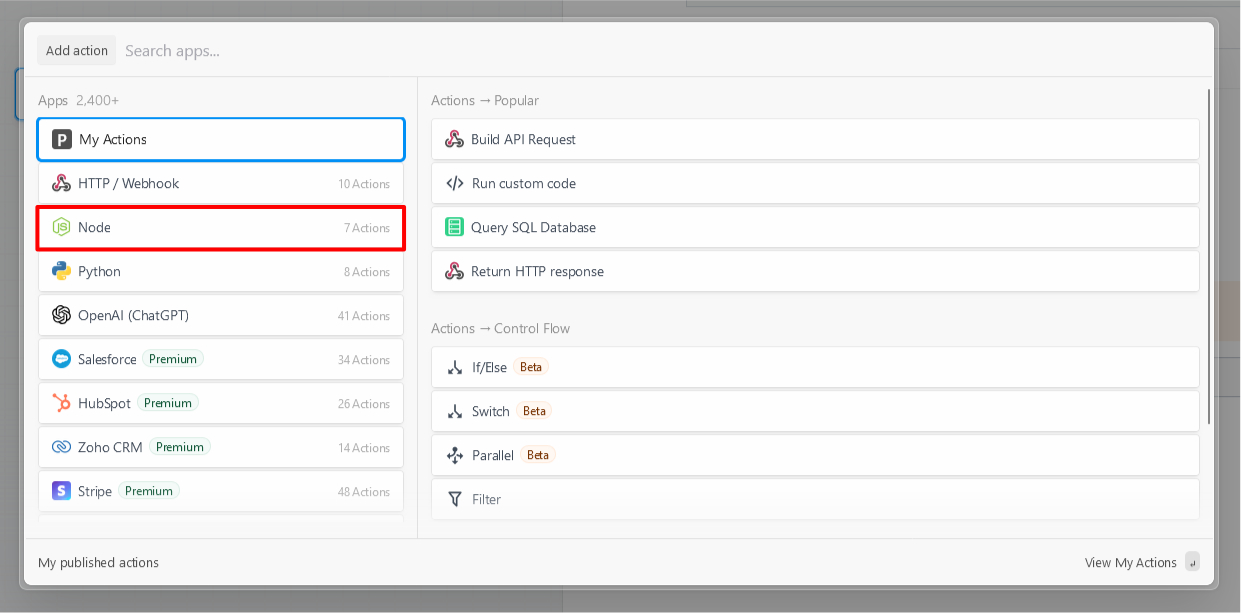
- Wähle hierzu Node aus:

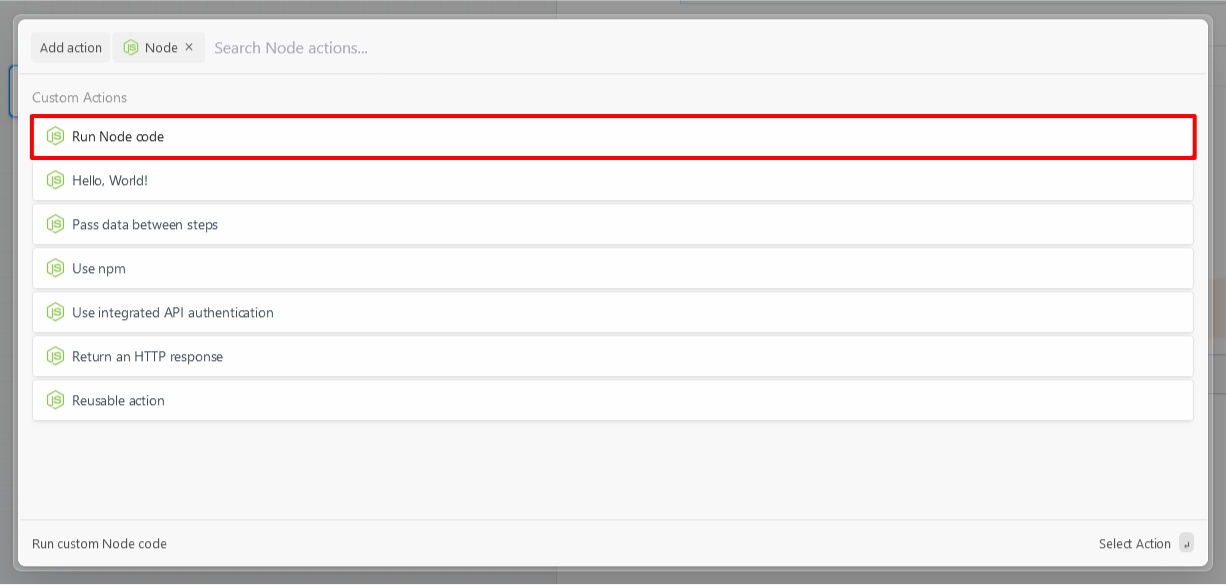
- … und danach Run Node code:

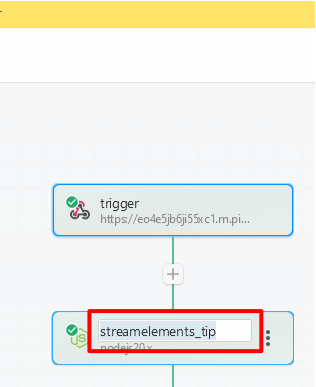
- Vergib hier zunächst einen neuen Namen für die Action (bspw.
streamelements_tip). Klicke dazu einfach auf den Namen der Action (standardmäßig code) und gib dann einen neuen Namen ein:
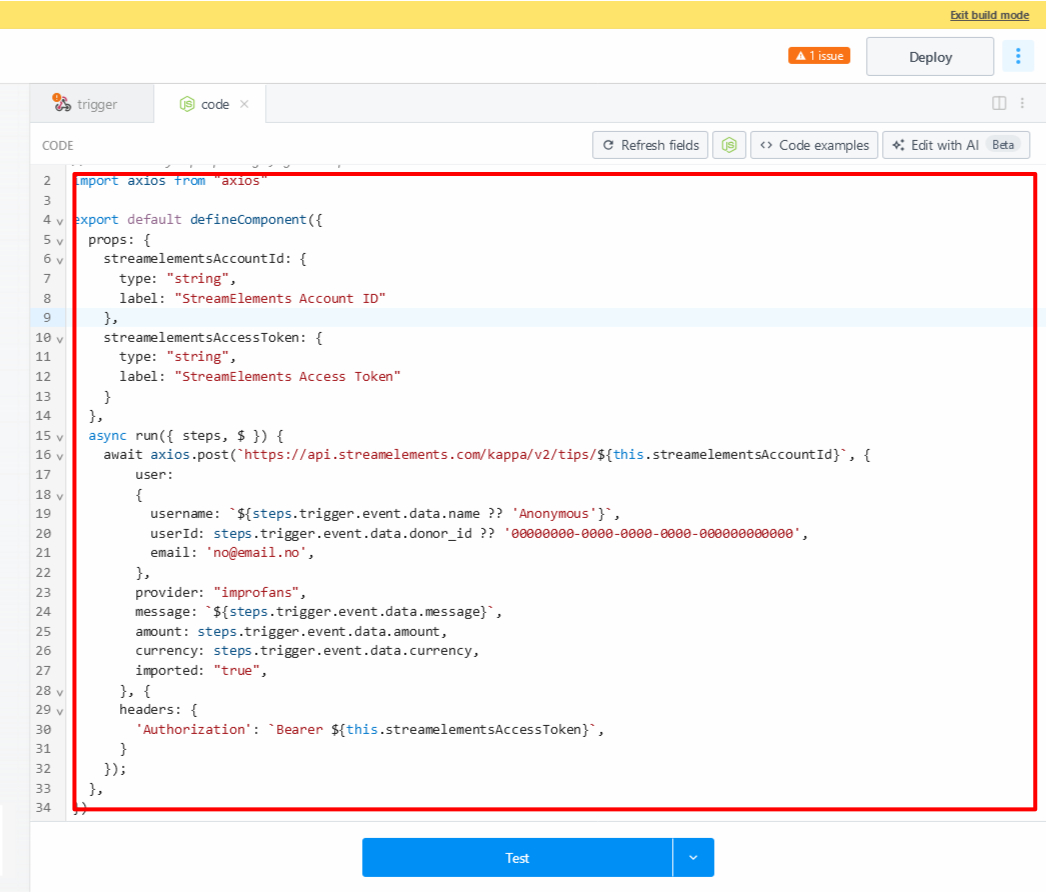
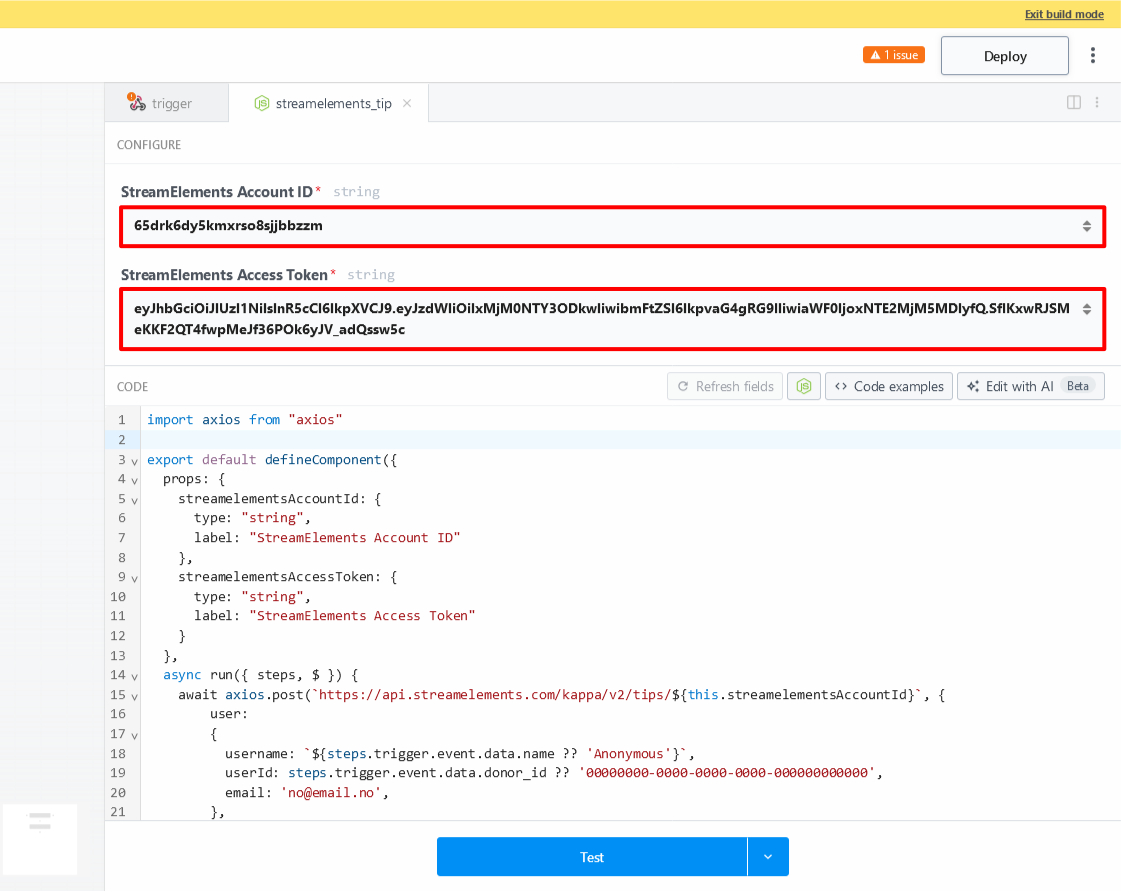
- Lösche den vorhandenen Standardcode aus dem Textfeld (rotes Rechteck im Bild) und füge dort anschließend den Code unter dem Bild ein:

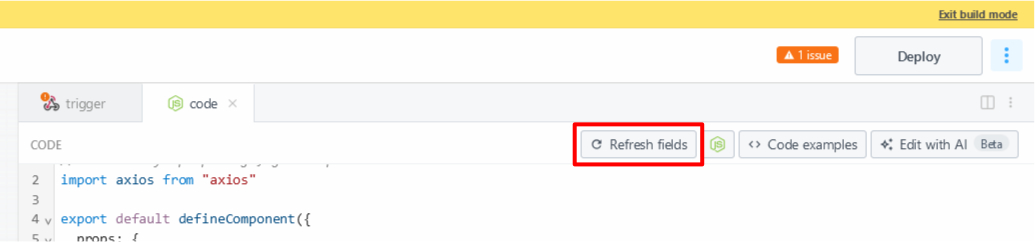
import axios from "axios" export default defineComponent({ props: { streamelementsAccountId: { type: "string", label: "StreamElements Konto-ID" }, streamelementsAccessToken: { type: "string", label: "StreamElements Access Token" } }, async run({ steps, $ }) { await axios.post(`https://api.streamelements.com/kappa/v2/tips/${this.streamelementsAccountId}`, { user: { username: `${steps.trigger.event.body.data.name ?? 'Anonymous'}`, userId: steps.trigger.event.body.data.donor_id ?? '00000000-0000-0000-0000-000000000000', email: 'no@email.no', }, provider: "improfans", message: `${steps.trigger.event.body.data.message}`, amount: steps.trigger.event.body.data.amount, currency: steps.trigger.event.body.data.currency, imported: "true", }, { headers: { 'Authorization': `Bearer ${this.streamelementsAccessToken}`, } }); }, }) - Nachdem du den Code eingefügt hast, klicke auf Refresh fields, damit die Felder für deine StreamElements Konto-ID und -Token angezeigt werden:

- Füge nun deine StreamElements Konto-ID und -Token von vorhin (s. oben) in die dafür vorgesehenen Felder (StreamElements Konto-ID und StreamElements Access Token):

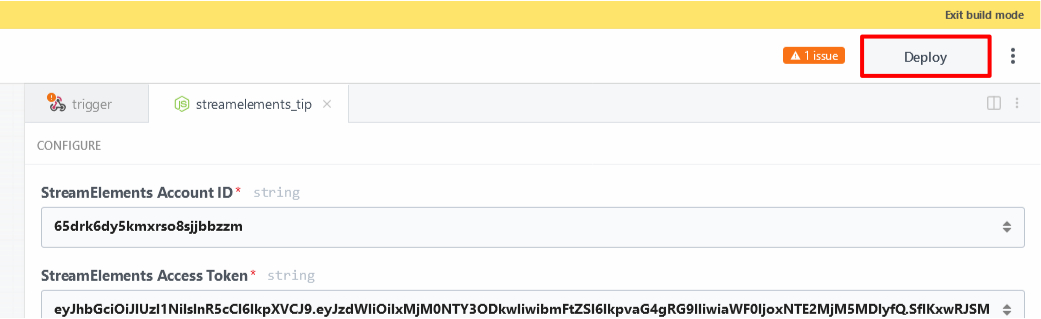
- Klicke nun auf Deploy, um den Workflow zu starten, sodass du unsere Webhook-Events empfangen kannst:

Jetzt bist du startklar, um Spendenbenachrichtigungen bei StreamElements zu empfangen.