Streamlabs Integration
Streamlabs Integration
Streamlabs provides an API interface for incoming donations from third-party providers - for example from ImproFans. This means donations made through ImproFans can also be displayed live via Streamlabs.
Below we’ll show how to set up our webhook through different platforms.
Via Pipedream
Pipedream is a (free) platform for automating web events that allows you to receive our webhooks for donation notifications and forward them to Streamlabs without much effort.
- Log in to Pipedream and open the Projects overview.
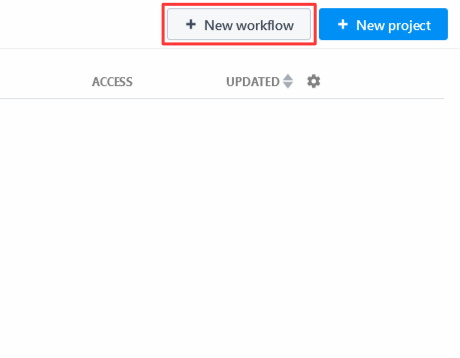
- Create a new workflow by clicking New Workflow in the top right:

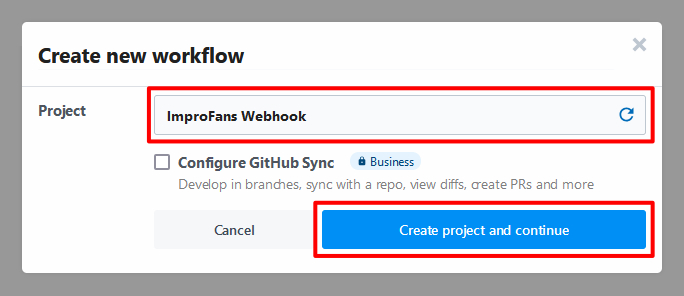
- Enter a name for the workflow project (e.g.
ImproFans Webhook) and click Create project and continue: ℹ️A Pipedream project can contain multiple workflows.
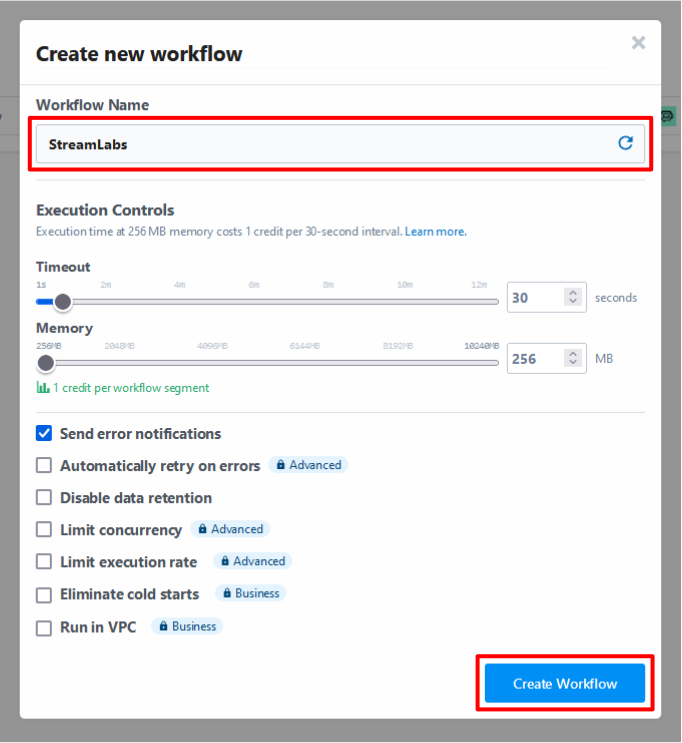
ℹ️A Pipedream project can contain multiple workflows. - Now enter a name for the actual workflow (e.g.
Streamlabs) and click Create Workflow:
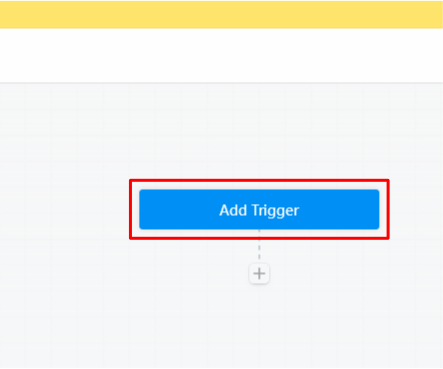
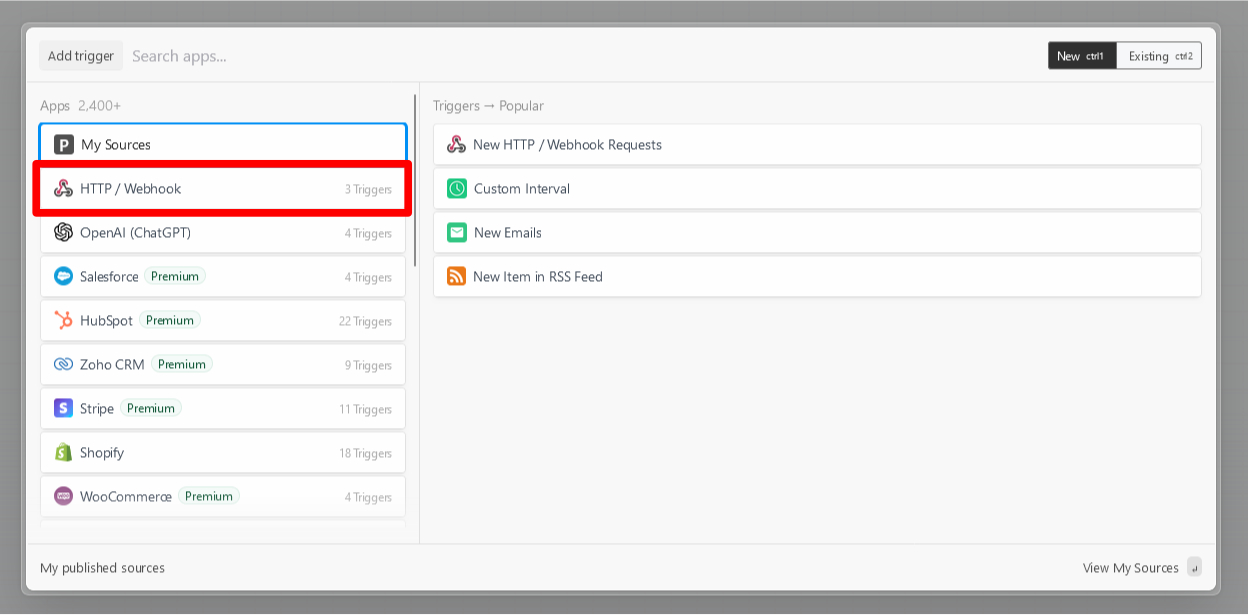
- Now add a trigger for the webhook. The trigger gives you the webhook link that you’ll need to add to ImproFans later. Click the blue Add Trigger button:

- Select HTTP / Webhook here:

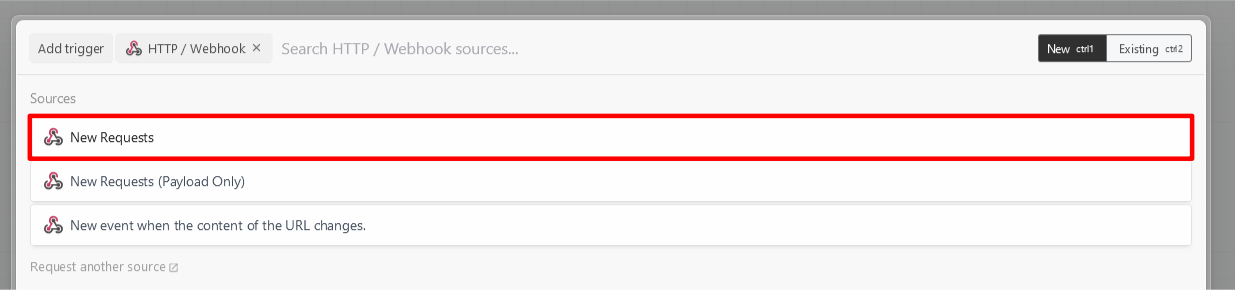
- … and then New Requests:

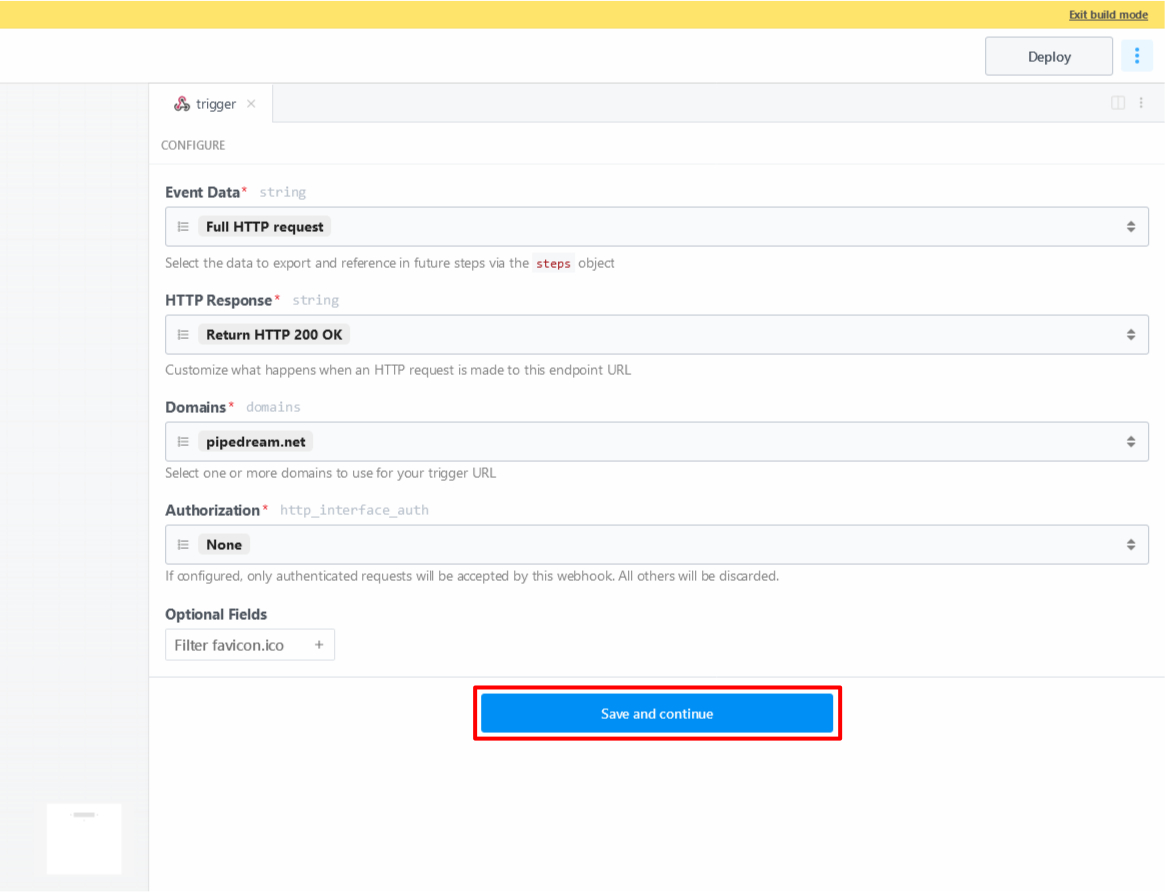
- Confirm adding the trigger by clicking Save and continue:

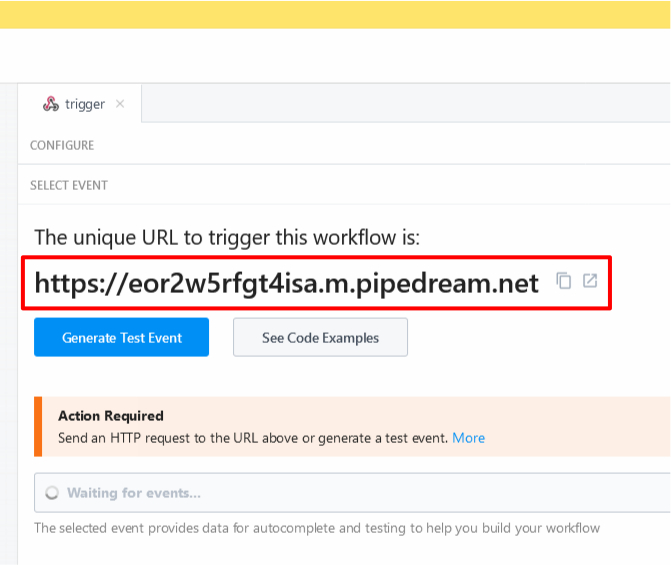
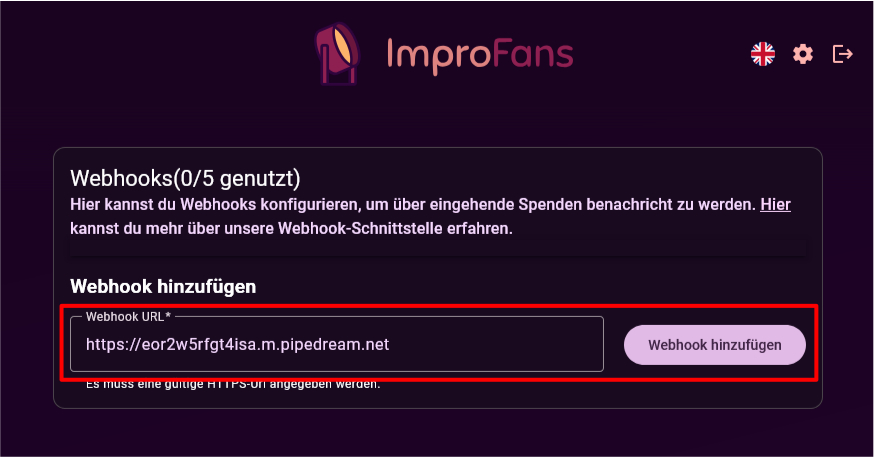
- Now copy the link in the red marked box:

- Log in to your ImproFans account and open the Webhook overview. Paste the link from the previous step here and then click Add webhook:

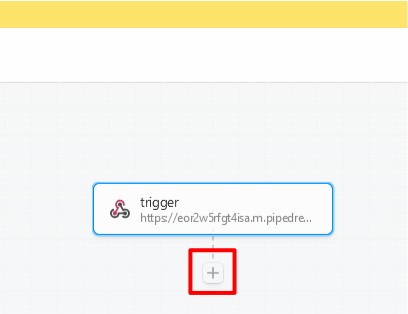
- Back to Pipedream. Click the + symbol to add a new action - in this case the code for the StreamElements link:

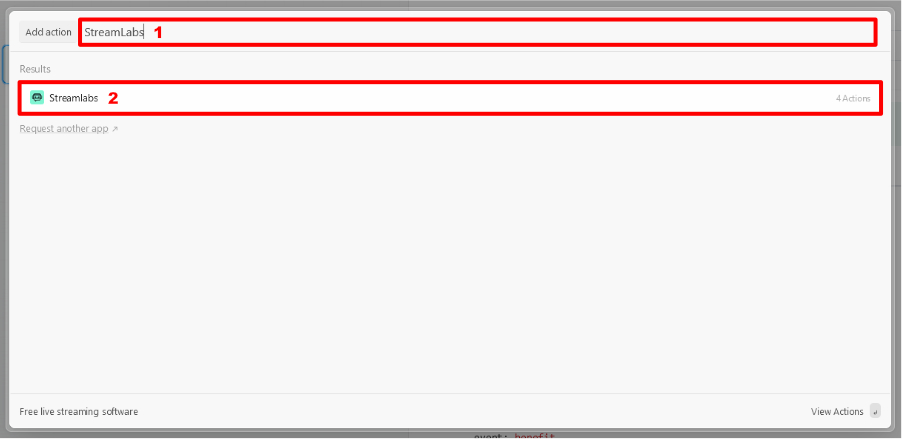
- Enter Streamlabs (1) in the actions search, press enter and then click the Streamlabs button (2):

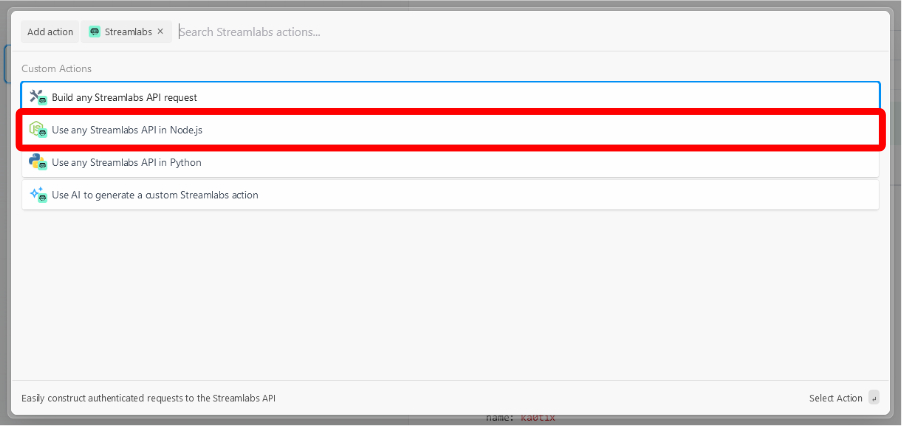
- Then click the Use any Streamlabs API in Node.js button:

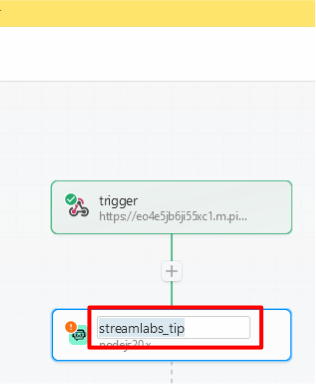
- Assign a new name to the action named streamlabs by clicking on it. Rename the action to streamlabs_tip:

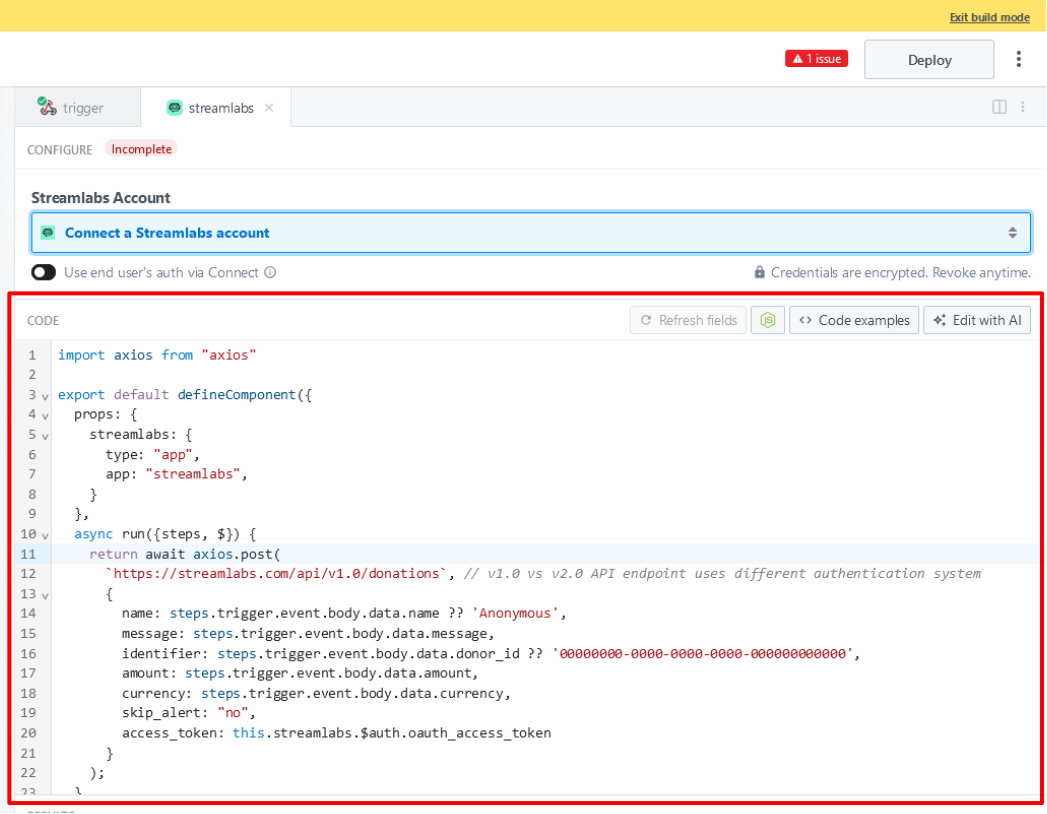
- Delete the existing standard code from the text field (red rectangle in the image) and then insert the code below the image:

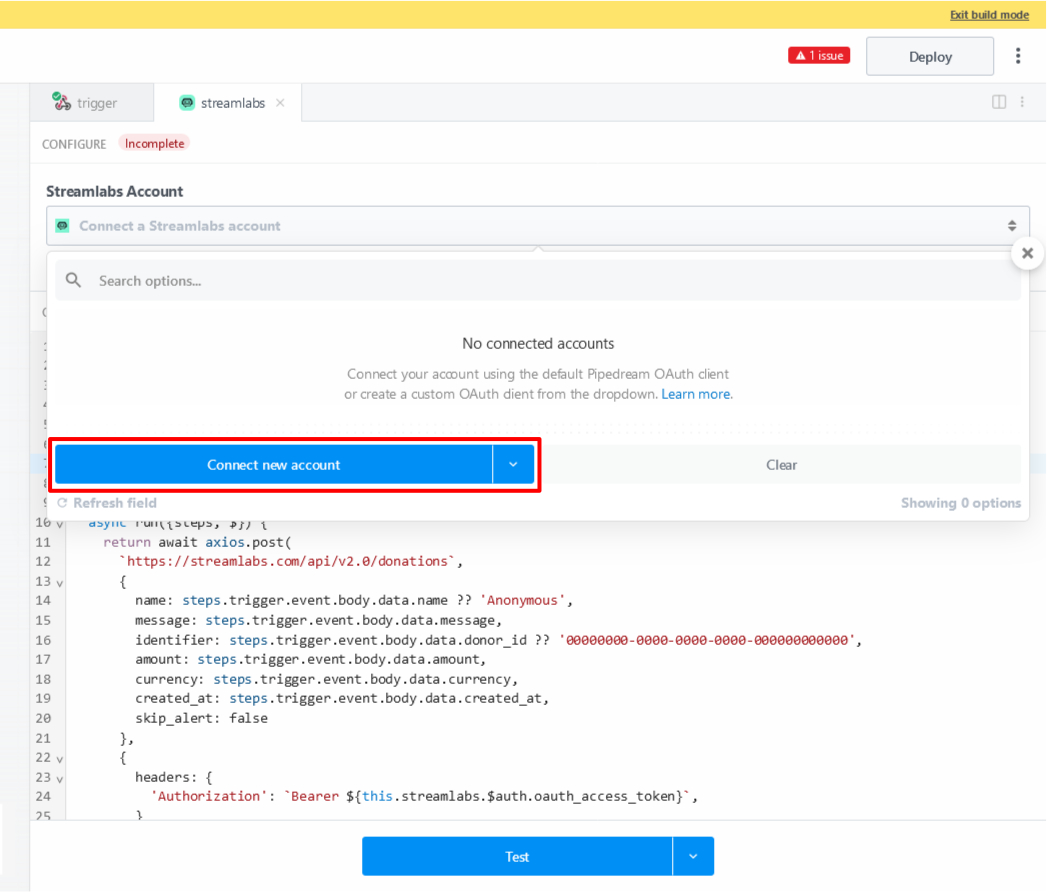
import axios from "axios" export default defineComponent({ props: { streamlabs: { type: "app", app: "streamlabs", } }, async run({steps, $}) { return await axios.post( `https://streamlabs.com/api/v1.0/donations`, // v1.0 vs v2.0 API endpoint uses different authentication system { name: steps.trigger.event.body.data.name ?? 'Anonymous', message: steps.trigger.event.body.data.message, identifier: steps.trigger.event.body.data.donor_id ?? '00000000-0000-0000-0000-000000000000', amount: steps.trigger.event.body.data.amount, currency: steps.trigger.event.body.data.currency, skip_alert: "no", access_token: this.streamlabs.$auth.oauth_access_token } ); }, }) - Now connect your Streamlabs account with Pipedream by opening the Connect a Streamlabs account menu and clicking Connect new account. A separate window will open where you’ll be prompted to log in to Streamlabs and grant Pipedream access to your Streamlabs account’s API:

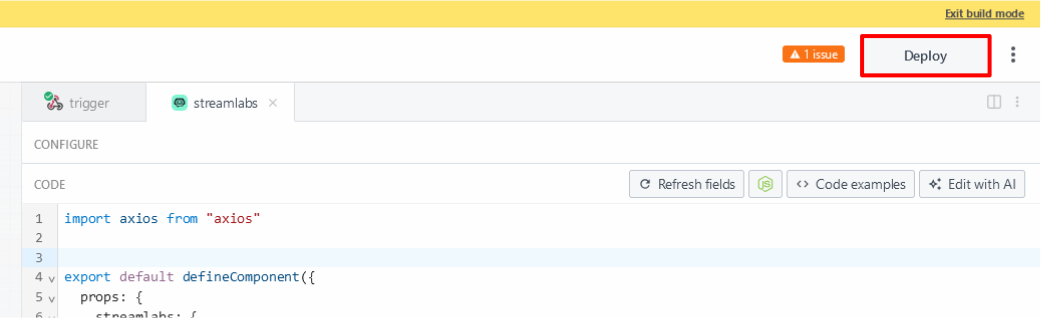
- Now click Deploy to start the workflow so you can receive our webhook events:

Now you’re ready to receive donation notifications on Streamlabs.